...
Deff, про скрипт быстрой смены Аккаунтов ...
Сообщений 1 страница 3 из 3
Поделиться22024-10-19 19:47:18
Скрипт быстрой смены Аккаунтов стоит в конце HTML верх:
<!---------------------------- Быстрая смена аккаунта ---------------------------->
<script type="text/javascript">
New_EXiT = '//forumstatic.ru/files/001c/1f/15/59496.png'; //Дополнительная Иконка выход;
</script>
<script data="2977b0" src="//forumstatic.ru/files/0014/cc/0a/93129.js"></script>
Иконку красным - можно поменять
Стиль к скрипту в конце первого окна стиля:
/*************************
Стиль для Быстрой смены аккаунтов
Deff
*************************/
/*Cкрытие формы входа без клика*/
#pun-navlinks a:not(.NextShow)+span.odd{
display:none!important;
}
/*Стиль доп-иконки Выход!*/
#pun-navlinks a#New-exit {
background: transparent!important;
position:absolute;
z-index:100000!important;
margin-top: -2px !important;
margin-left: 43px !important;
display:inline-block!important;
}
#pun-navlinks #New-exit img{
position: absolute;
width: 23px;
height: auto;
transition: .63s;
}
#pun-navlinks #New-exit:hover img{
transition: .63s;
opacity: .42;
}
.punbb #pun-navlinks a#New-exit:before {
content:none;
}
.punbb #pun-navlinks #form-login input{
text-align: center;
border: 1px solid #5D6755;
text-rendering: auto;
color: #000000!important;
margin-top: 4px!important;
margin-bottom: 3px!important;
border-radius: 5px;
letter-spacing: 0.2;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block!important;
text-align: center;
box-sizing: border-box;
height:20px;
width:67px;
width: 110px;
padding: 4px;
font: normal normal 400 11px/normal Verdana!important; rgb(250, 255, 189)
background-color: rgba(250,255,189,.88);
}
.punbb #form-login #fld1,#form-login #fld2{
background-color: rgba(250,255,189,.88);
}
.punbb #pun-navlinks #form-login input[type="submit"]{
margin: 13px 0 2px!important;
box-sizing: border-box;
height:26px;
width:67px;
font-size: 11px!important;
color: #ffffff !important;
background: #903a28;
border: 1px outset rgba(161,172,152,.8)!important;
text-align: center;
padding: 0 4px!important;
border-radius: 13px;
font-family: Verdana!important;
font-weight: 700!important;
transition: all 0.5s ease-in-out 0s;
letter-spacing: 0.8;
cursor:pointer;
/*border: 2px outset #83693E!important;
color:#565462!important;
font-weight:700!important; */
}
.punbb #pun-navlinks #form-login input[type="submit"]:hover{
opacity:0.6;
}
/*Стиль формы входа*/
.punbb #pun-navlinks #form-login {
background: #EFEFEF;
min-height:183px;
border: 1px solid #626262;
border-radius: 0px 0px 6px 6px;
color: #000000;/*BCBCBC;*/
display: block;
font: 11px "Verdana";
left: 0px;
padding: 8px 12px;
margin: 1px 0;
position: absolute !important;
text-align: center;
word-spacing: normal;
white-space: normal;
/*text-shadow: 1px 1px 0px rgba(0, 0, 0, 0.235);*/
text-transform: none;
letter-spacing: 0.2px!important;
top: 5px;
width: 122px;
z-index: 100000!important;
}
#pun-navlinks #navlogin #form-login {
margin-left: -30px;/*Подвижки формы влево от вход*/
}
#pun-navlinks #navlogout #form-login {
margin-left: -20px;/*Подвижки формы влево от выход*/
}
.ismoderator #pun-navlinks #navlogout #form-login {
margin-left: -20px!important;/*Подвижки формы влево от выход для АМС*/
}
/*Стиль ссылок в форме "Не зарегистрированы" и "Забыли пароль" */
#pun-navlinks #form-login input[value="Войти"]+p{
margin: 11px auto;
}
.punbb #pun-navlinks #form-login a.Rega,
.punbb #pun-navlinks #form-login a.Forgot{
position:relative;
text-transform: none!important;
z-index:20;
cursor:pointer;
font: normal normal 200 10px/normal Verdana!important;
letter-spacing: 0.4px!important;
display:inline;
background: none!important;
padding: 0 0 0 3px!important;
color: #76333C;
font-size: 9px!important;
/*text-shadow: 1px 1px 1px rgba(40, 52, 61, 0.39);*/
}
.punbb #pun-navlinks #form-login a.Rega:before,
.punbb #pun-navlinks #form-login a.Forgot:before{
content:none;
}
/* Помечаем красным незаполненные поля!*/
#form-login input.none{
outline:red dashed 2px!important;
}
/*Форма слева(с Никами) */
#List-UserNames {
position:absolute;
margin-top:-9px;
min-height:90px;
width:220px;
right:100%;
padding: 12px 19px 12px 17px;
background: #EFEFEF;
border-color: #626262; /* Цвет границы */
border-style: solid; /* Стиль границы */
border-width: 1px 1px 1px 1px; /* Толщина границы */
border-radius:0 0 0px 6px;
text-align:center;
/*box-shadow:inset 0.23em 0 3.4em rgba(20,20,11,.99);*/
}
/*Стиль контейнера под список Ников*/
.punbb #List-UserNames ul{
padding: 0;
overflow:hidden;
overflow-y:auto;
min-height:36px;
max-height:72px;/*Видимое число Ников без прокрутки! сейчас - 4*/
}
.punbb #List-UserNames li {
display: block!important;
position: relative;
background: #903a28;
text-align: left;
box-shadow: 2px 2px 1px rgb(19, 20, 15);
padding-left: 5px!important;
font: normal normal 700 12x/normal Verdana!important;
letter-spacing: 0.4;
margin: 1px auto!important;
padding: 2px 0;
transition: .33s;
}
.punbb #List-UserNames li:hover{
opacity:.84;
/*background:#83693E!important;*/
}
/*Стиль Ников*/
.punbb #List-UserNames li>b{
cursor: pointer;
opacity: .9;
color: #fffefe;;
text-shadow: 1px 1px 1px rgb(0, 0, 0);
letter-spacing: 0.3;
}
.punbb #List-UserNames li>b:hover{
opacity:.93;
text-shadow:1px 1px 1px rgba(0,0,0,.6);
}
/*Скролл контейнера с никами*/
#List-UserNames ul::-webkit-scrollbar {
width: 3px;
height: 5px;
}
#List-UserNames ul::-webkit-scrollbar-track {
background-color: #393A38;
border: 0px solid #d7d8d9;
box-shadow: none;
}
#List-UserNames ul::-webkit-scrollbar-thumb {
background-color: #C0BFBD;
border: 0px solid #d7d8d9;
box-shadow: none;
}
/*Кнопки Удалить (правее ников)*/
#List-UserNames ul li>span {
display:inline-block;
padding:0 3px;
position:absolute;
opacity:.88;
cursor:pointer;
top:0;bottom:0;
right:2px;
color:#fff;
font: normal normal
700 10.56px/normal Verdana;
text-shadow:1px 1px 1px rgba(0,0,0,.6);
}
/*Текст при отсутствии запомненных Ников!*/
#List-UserNames ul:empty:before{
display:inline-block;
content: "У Вас нет запомненных ников, введенных через форму справа, или через перенос ниже!";
}
/*Кнопка выход-2*/
#navlogin #exit-2 {
display:none;
}
#pun:not(.isguest) #navlogout .Rega,
#pun:not(.isguest) #navlogout .Forgot {
display:none!important;
}
/*Стиль блока с инпутом для переноса и вставки запомненных Аккаунтов*/
#List-UserNames ul+span{
display:inline-block;
padding:6px 0 8px 0;
text-align:left;
font: normal normal 400 10.56px/normal Verdana;
}
/*Сам инпут*/
.punbb #List-UserNames input {
border: 1px solid #5D6755!important;
text-shadow: none!important;
color:#333!important;
background-color: #D4D4D4;
font: normal normal 400 11px/normal Verdana!important;
/* box-shadow: inset 0px 0px 3px rgba(100,102,80,.97); */
margin-top: 9px;
padding: 2px !important;
vertical-align: middle;
}
/*Стрелочки к инпуту*/
#List-UserNames ul+span b{
font: normal normal 400 13px/normal Verdana;
padding:0 3px;
color: #000000;
}
/*Кликалка слева, чуть выше инпута*/
#List-UserNames .a1-copy{
display:inline-block!important;
cursor:pointer;
float:left;
}
/*Кликалка справа*/
#List-UserNames .a1-paste{
cursor:pointer;
display:inline-block!important;
float:right;
}
/*Подсказки на кликалках*/
.tipsy.a11 {
font: normal normal 400 11px/normal Verdana!important;
margin-top:-22px!important;
margin-left: 148px!important;
max-width:170px;
}
/*************************
//Конец Стиля для Быстрой смены аккаунтов
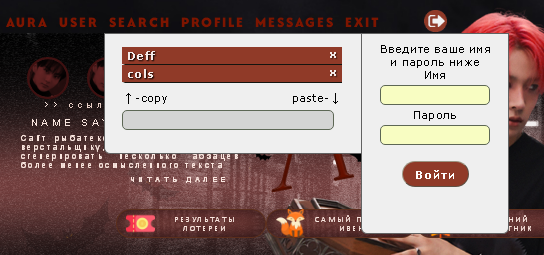
*************************/Вид: 
Из проблем - из-за того, что Юзер-меню находится над главном меню(даже скорее на площадке главного меню, в реале оно наезжает на формочку смены акков - нун делать z-index У юзер меню на единицу меньше (ибо на странице автоматом следущий элемент за первым имеет z-index на единицу больше, размещать юзер меню на площадке с тем же фоновым цветом, что и гланое и просто площадки двух меню состыковывать через margin, тогда контент юзер меню не наползёт на формочку смены акков...
Ну либо юзер меню мон просто перетащить выше главного
Поделиться32024-10-19 19:48:07
Описание:
1. Форма входа/cмены Твинков появляется по клику на Вход-Выход в Главном меню/
Запоминает после установки скрипта все Ники-Пароли Вводимые при входе на форум и при клике на оные позволяет переходить из Аккаунта в Аккаунт(Твинка в Твинк) простым кликом на один из ников!
2. Безопасность: Ники пароли сохраняются лишь в конкретном браузере пользователя
3. Возможность переноса всех запомненных Акков с устройства на устройство
Для этого в формочке быстрой смены Твинков есть форма вставки/копирования
Вставка/Копирование происходит при нажатии на стрелочки возле copy и paste
Удобно переносить данные Твинков с устройства на устройства(или из браузера в браузер) отправкой оных самому себе в личку(по клику на Лс в профиле, либо по клику на ЛС в своём сообщении в топике
Внимание!! Ники в форму нужно Вводить на том же регистре, что и при регистрации!! Если Ник с Большой буквы, там и пишем большую!
PS: Описание стоит выложить в уведомления/объявления Администрации